Challenge
Client
The client, DutchGiraffe, is a digital agency from The Hague for strategy, UX, design and development.
Target audience
Designers and marketing advisors/managers within the creative sector between 20 and 40 years old
Assignment and context
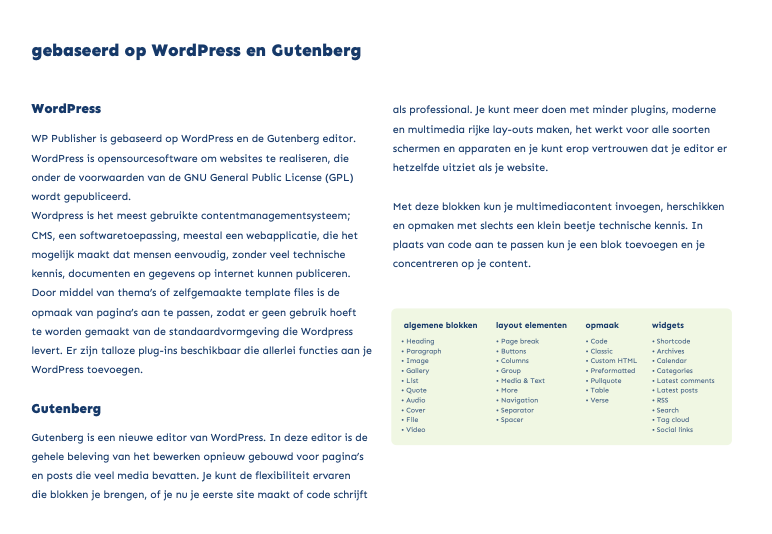
DutchGiraffe has their own online magazine publishing tool: WP Magazines. Following this, they came up with WP Publisher; a powerful, WordPress-based all-in-one publishing software tool for magazines or annual reports, among other things. With this you can easily design and publish a magazine without any design or programming experience, using the user-friendly, what-you-see-is-what-you-get Gutenberg editor. This idea is still in its infancy: the start/idea is there, but what the back of the platform should look like and which functionalities should or should not be included. The assignment was therefore to find out how their existing tool, WP Magazines, could be improved in a new tool, WP Publisher, in a user-friendly way for designers as well as marketing consultants/managers within the creative sector.
Problems: In the current situation, designers experience little visual freedom and not enough design options, marketing advisors/managers find the display unclear and the possibilities difficult to understand.
Process
Discover
In this phase I did a lot of research. I did desk research on the customer, the product and the competitors. I conducted user interviews with the target audience and learned a lot about their needs and frustrations. An important insight I have gained from this is that designers experience little visual freedom with the current tool and do not have enough design options, marketing advisors/managers find the display cluttered and the possibilities difficult to understand.
Define
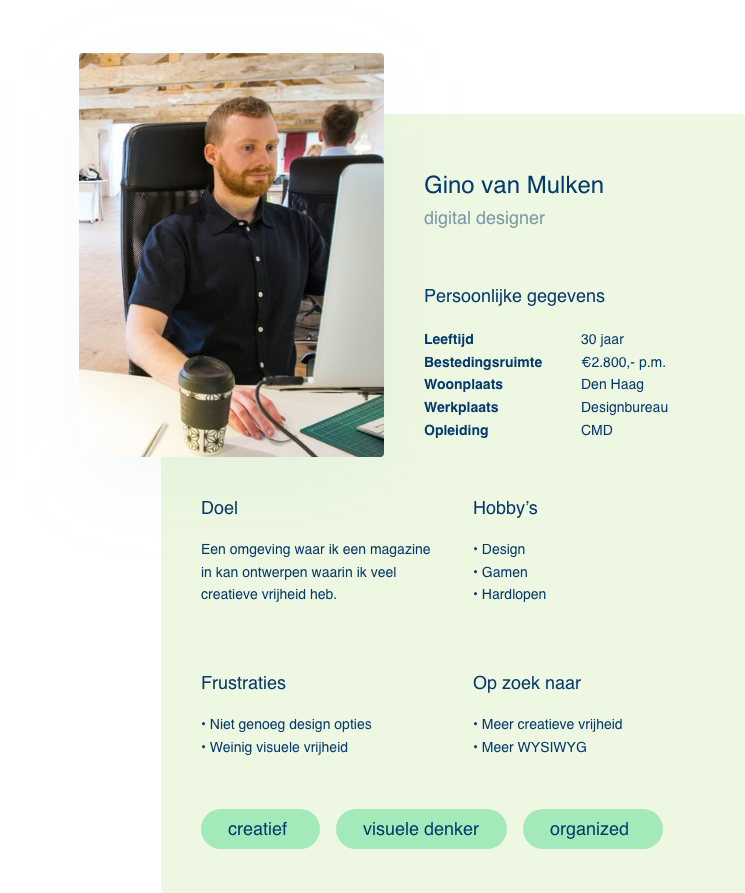
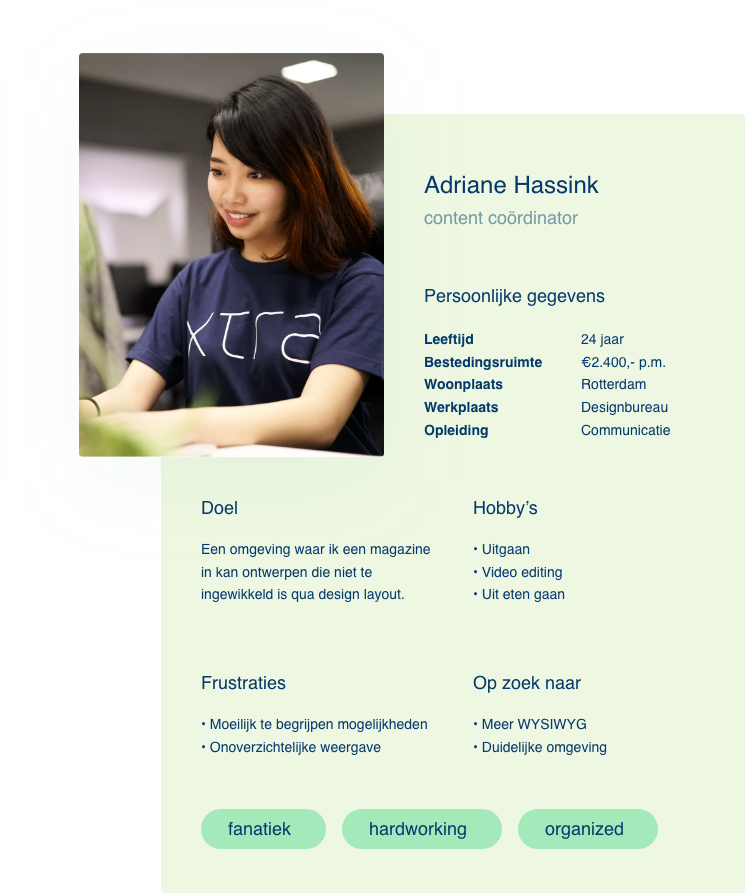
In this phase I bundled the insights from the discover phase into user personas and defined what the problem is and what the desired situation is, namely more What-You-See-Is-What-You-Get, creative freedom and a clear environment so that marketing managers can also handle this and designers can shape their designs as desired without experiencing frustrations.
Create
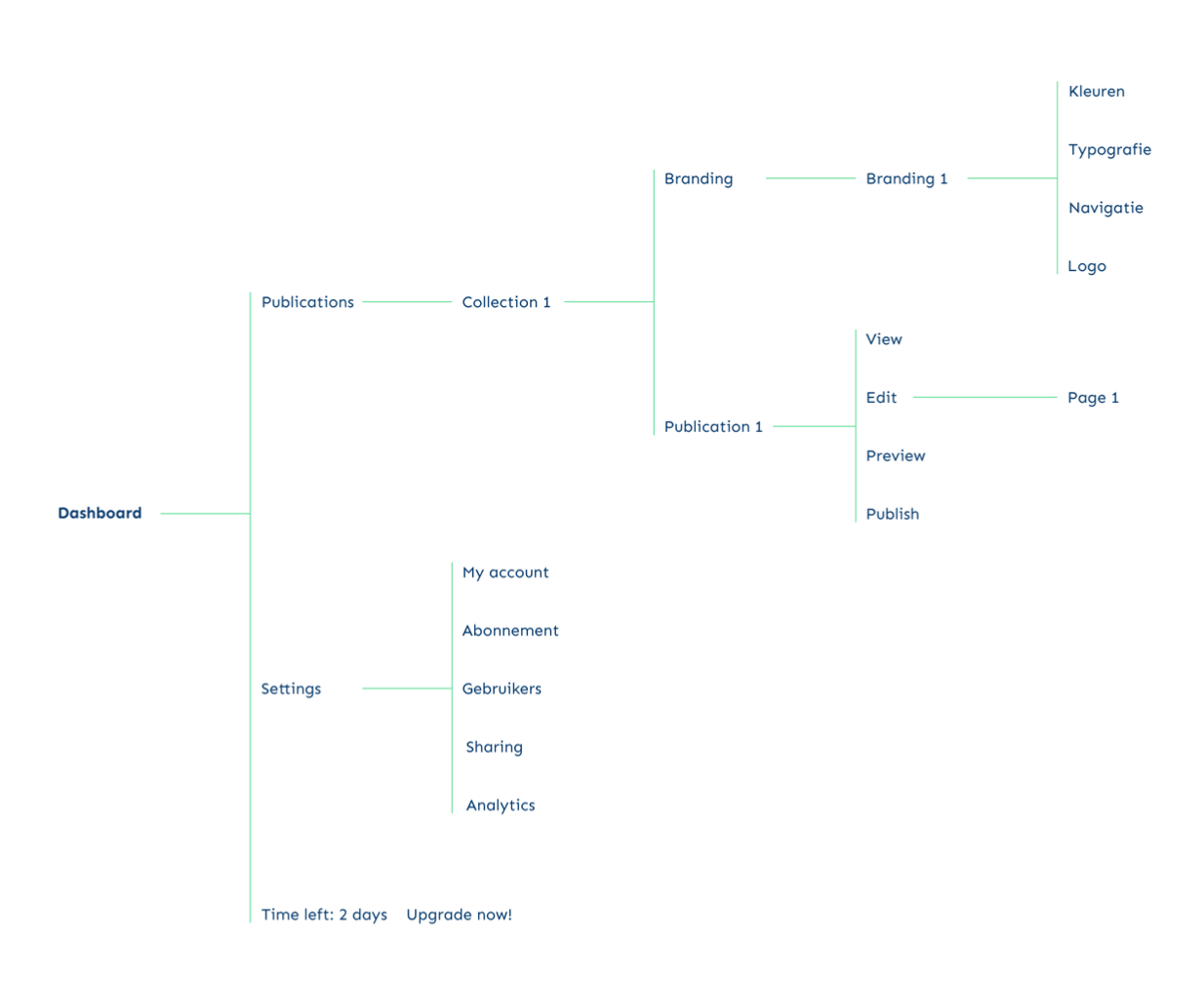
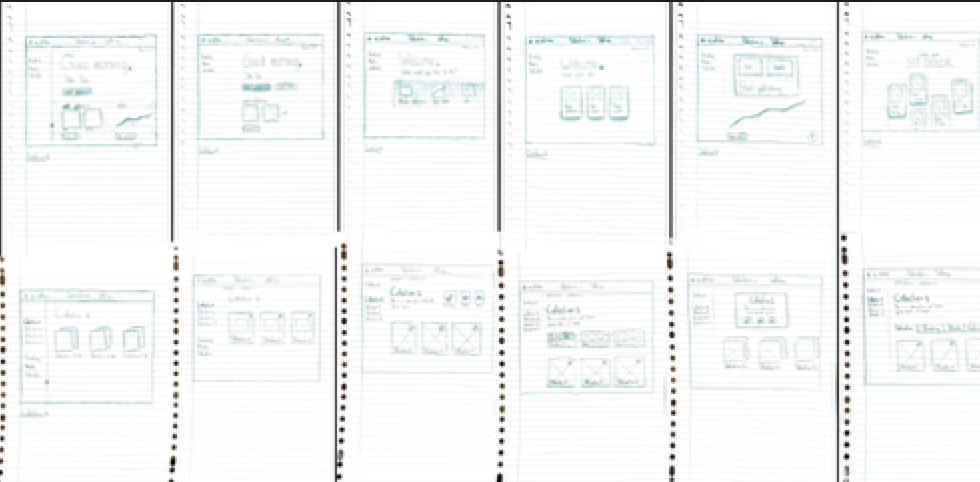
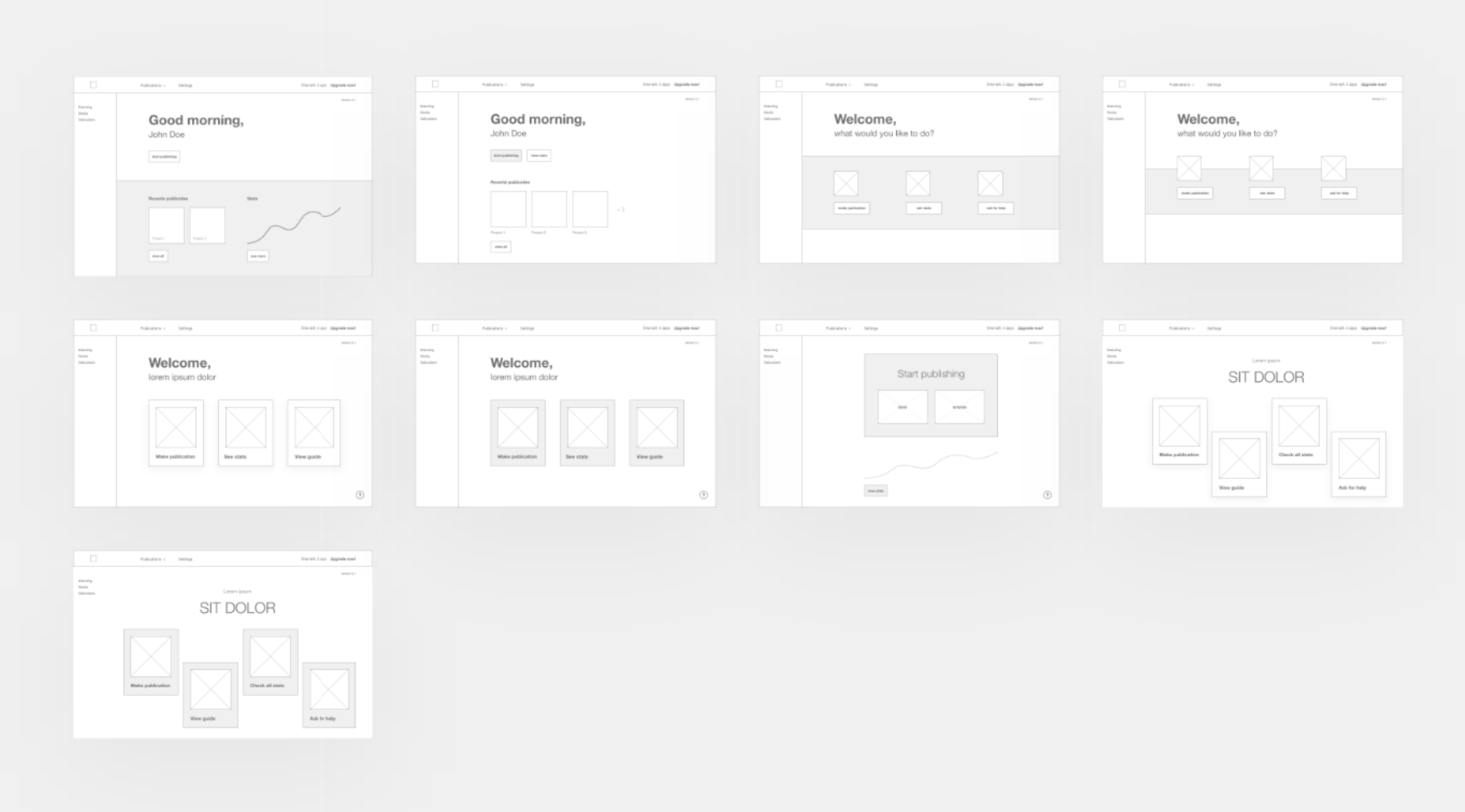
In this phase I used the insights from the discover and define phase to arrive at a new design. First I made a sitemap to define the pages for the design and based on this I made wireframe sketches.
Test
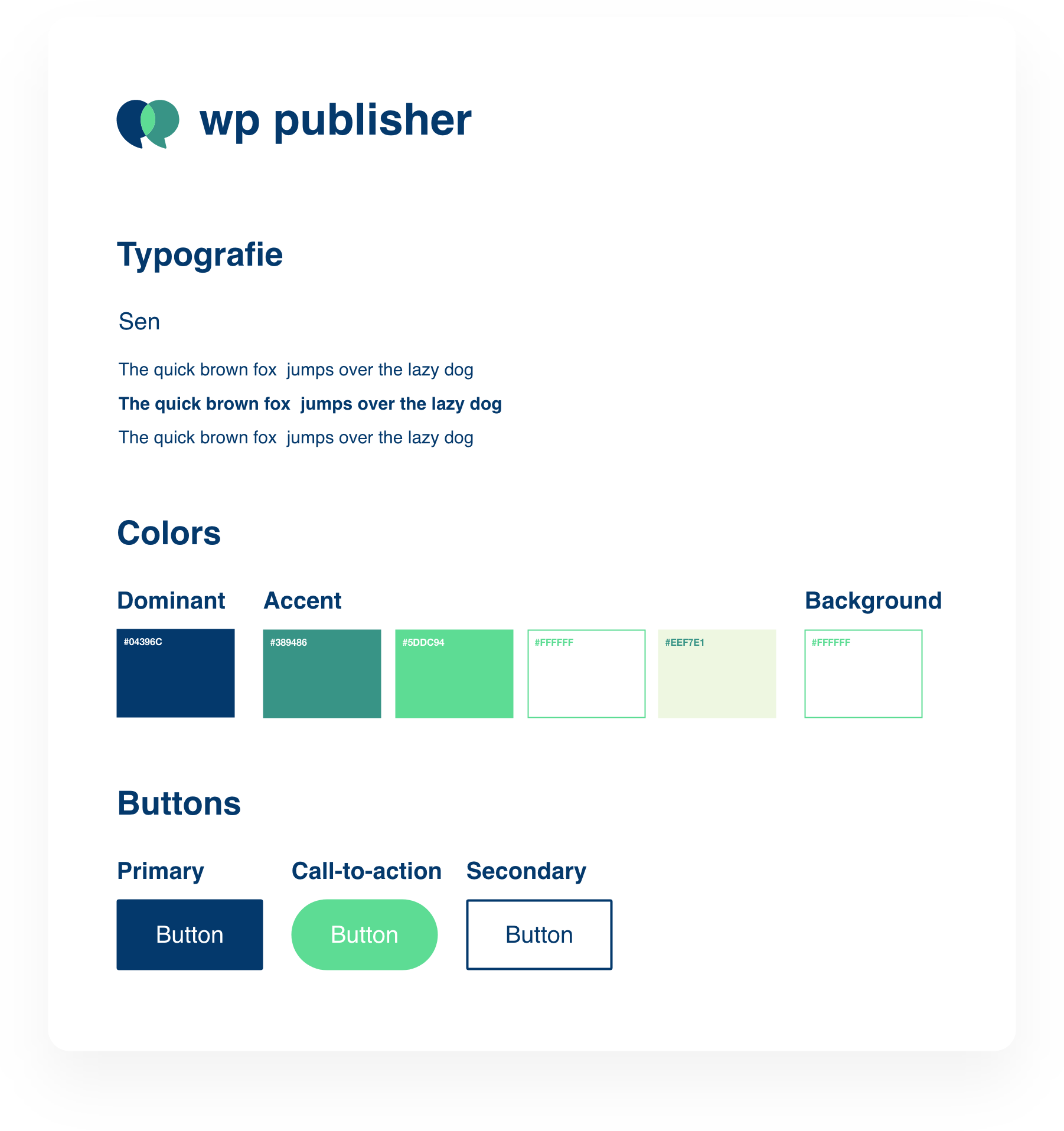
In this phase I made a small design system, expanded the wireframes to a prototype and tested this with the target group by means of a usability test.
Deliver
In this phase I incorporated the insights from the usability test into the prototype and delivered it and presented it on the basis of a product video.



Key insights
→ Designers experience little visual freedom and not enough design options in the current situation
→ Marketing advisors/managers find the display to be cluttered and the possibilities difficult to understand
→ Designers want more possibilities for organizing and visual freedom
Results
This tool enhances the experience of working with WP Publisher for designers and marketing consultants/managers within the creative sector between the ages of 20 and 40. This is because they make magazines or annual reports in a non-bulky way, with a what-you-see-is-what-you get editor (drag blocks) and a well-arranged environment so that it is clear where everything can be found.
Designers can easily set up branding per project or for all projects and easily manage users. The target group has access to a media library in which they can create their own groups to keep everything organized.